The beauty of open-sourcing
February 18th, 2021 — 12 min
I remember when I was creating my first web project, no need for dependencies, only pure HTML, CSS, and Javascript. No doubt I had to take care of every single detail implementing all the components by myself, and it used to take much more time than nowadays.
When JQuery was introduced a lot of small libraries using this framework were released by the community to solve specific problems. For example, if I wanted to show a modal in my web application, I needed to build it from scratch and think about all the details, including accessibility, overlay, z-indexes, and much more. But now, I could quickly use the dialog available in the JQueryUI library. A couple of lines of code and my dialog was showing up on the screen. No need to spend time thinking about all the details involved in modals. I could better use this time to build my application instead.
Fast-forward to today, we have modern frameworks such as React, Angular, Vue, and with them, there are lots of open-source libraries available for us to build our applications (yeah, I know the challenge now is to choose the reliable ones 🥲 ). They are FREE (kinda), you can just use them.
Think about it. Whenever you are using some library, someone or a group of people has put effort and time to think about all the details that involve that specific problem the library is solving so you can save your precious time if that solution aligns with your expectations. You are getting all this for FREE.
Whenever you have the capacity, it doesn't hurt to contribute to what you are already using.
How can I contribute to an open-source project?
There are several ways to contribute to open-source projects such as giving feedback, improving documentation, answering questions, sponsoring, reporting bugs, and, of course, coding. Any help is welcome.
Quite often, when we find an edge case that needs to be addressed in the library we are using, or some situation is not covered, we tend to just implement a workaround on our side (if it is possible) so we don't bother anyone else and we have what we needed much faster. The problem with this approach is that others might have the same issue you have, and they might also waste hours stuck on it. Why not give back to the community?
That is ok to do a workaround, especially if it is a high-priority fix but, a much more collaborative way to address the issue on the root. You can open an issue on the library mentioning your situation but if you have the resource to pull down the repo locally (yeah, it is open-source, you can access all the codebase) and try to address the fix, it would be rewarding. After you have a solution that is in line with the contribution guidelines you could submit a pull request with your changes and some maintainer will review it. After the PR is reviewed and merged you will feel proud to see your picture on the contributor's section. Someone you don't even know could save precious hours 🥇.
Let's get more practical
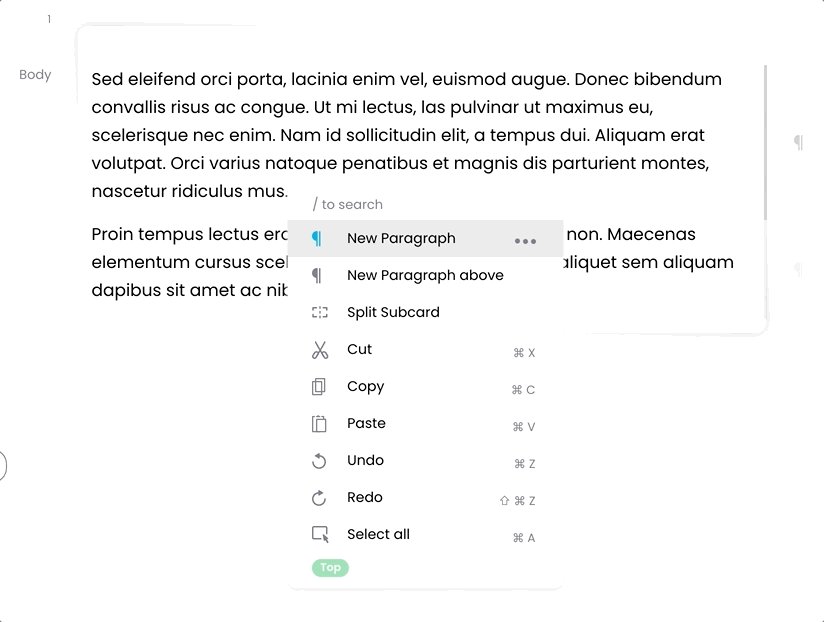
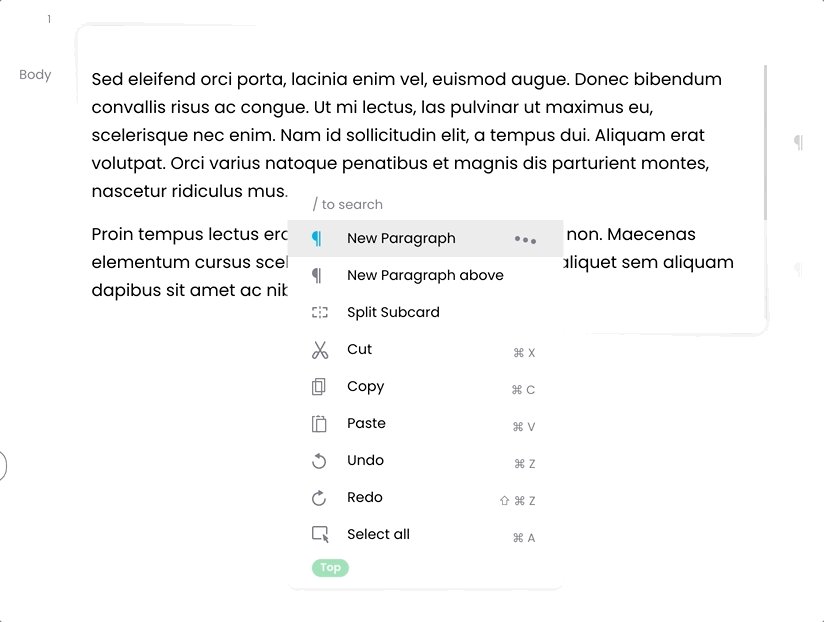
At Living Sky Technology the goal is to provide a delightful writing experience. We have an intelligent command pad feature that offers to the user the most relevant options depending on how the user is interacting with the editor.

During planning, we spent a lot of time defining the possible way to build this feature as there are many user iterations to consider (option search, select an option with mouse, pressing key up/down, closing it with escape key, and many others) and we decided to use the @szhsin/react-menu library that handles those macro interactions out of the box.
Everything worked very well until we noticed an annoying issue. When writing, users usually are with the two hands on the keyboard, so the command pad is triggered by some key, for example, the / key, if the command pad opened when the mouse was positioned, the library was capturing the mouse position and selecting the option placed at the mouse location. We wanted to select the first option by default.

The first thing that came to my mind was doing a workaround on our side to fix the issue (maybe some CSS magic or using some useRef to manipulate the DOM events) but instead, I opened a bug report and, I pull down the library repo to play around with it and see if I could figure out where the issue was.
To my surprise, solving the issue was very straightforward, and I was able to open a PR with the proposed solution. Thanks to Zheng Song (one of the main maintainers), the PR was quickly reviewed and a couple of suggestions was made to make a proper fix that also didn't affect other scenarios. Soon the PR was merged and we had the issue fixed on the root.
I was so happy to see my picture in the contributors' section (even though it was a tiny contribution).

Wrapping up
Contributing to open-source is rewarding as you have the feeling you are helping others to save time (time, my friends, is the most valuable asset we have). As consequence, you get familiar with different codebases, different styles of coding, you make new connections and you practice your communication skills.
For those that don't contribute to open-source, I highly recommend you to start getting your hands dirty. Let's keep our developers' community strong 💪 .
Subscribe to my newsletter
Subscribe to get my latest content by email.
